Por: LMKT. Elizabeth de la Torre
Seguramente en alguna ocasión, al navegar por una página web, habrás notado diferentes elementos que llaman tu atención, que te motivan a que descargues o te suscribas a cierto contenido, obtengas algún demo o revises el catálogo de productos.
 Estos son los llamados “call to action” que como su nombre lo indica, buscan provocar ciertas reacciones en el visitante, que lo guíen a través del sitio para crear con él la mayor interacción posible, convertirlo en prospecto y posteriormente, en cliente.
Estos son los llamados “call to action” que como su nombre lo indica, buscan provocar ciertas reacciones en el visitante, que lo guíen a través del sitio para crear con él la mayor interacción posible, convertirlo en prospecto y posteriormente, en cliente.
Sin embargo, para optimizar una página web, no basta con plagarla de botones llamativos por todos lados y esperar una gran respuesta. Si haces esto, lo que seguramente pasará es que el visitante termine por confundirse y abandonar el sitio, es por ello que compartiremos con ustedes los puntos más importantes detrás de los “call to action”:
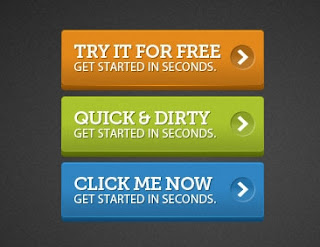
1. Apariencia: si le das una apariencia 3D, inmediatamente comunicará que puedes dar clic en él, a diferencia de un recuadro plano que se pierde entre los demás elementos de la página.
2. Above the fold: ya le diste la apariencia correcta, ahora es necesario darle la ubicación correcta. Esto significa que debes colocarlo dentro del espacio visible sin necesidad de hacer scroll. Debes seguir el flujo natural de la vista, de izquierda a derecha, de arriba abajo, y en este orden destacar los elementos en donde quieres concentrar la atención: algún descuento especial, un botón de suscripción, compartir en redes sociales, etc.
3. Texto descriptivo: el copy del botón debe dar a entender la acción del mismo, se puede mejorar un simple “descarga” por un “descarga el demo” porque si bien el propósito del botón se puede deducir del contexto, muchas veces el lector sólo escanea el contenido y se enfoca en los elementos y palabras que llaman más su atención.
Si se trata de una landing page de un whitepaper, a través del texto de los botones debes indicarle al visitante el proceso que debe seguir: registrarse, compartir el contenido y revisar los demás productos que ofreces.
4. Diseño: este punto guarda una estrecha relación con la apariencia, pero tiene más que ver con estos aspectos:
- Los colores: deben contrastar con el resto de la página.
- La tipografía: legible, y en un color amigable para la vista.
- Tamaño: botones relativamente grandes atraen inmediatamente la atención.
- Color institucional como refuerzo: una buena idea es apoyar el mensaje de tu marca utilizando el color institucional de tu empresa para resaltar las acciones positivas.
Ej. En algún recuadro donde las opciones sean “aceptar” o “cancelar” podrías usar el color de tu marca en la primera, mientras que en la segunda un tono neutro le restará importancia.
5. Experimentar y evaluar: la respuesta que tal ó cual diseño tenga depende de una infinidad de factores, como el perfil del visitante, el producto o servicio que vendes y el contenido que ofreces, por lo que es primordial que midas los efectos que determinada forma, ubicación, color o letra tuvieron en aspectos como la tasa de conversión, difusión del contenido en redes sociales, aumento de suscriptores, entre otros, para hacer las modificaciones pertinentes que con el paso del tiempo te permitan conocer a tus consumidores cada vez mejor.
En la página wichtestwon.com puedes encontrar una gran cantidad de ejemplos de páginas web donde cambios aparentemente “imperceptibles” arrojaron resultados completamente diferentes, incluso puedes poner a prueba tu sensibilidad y votar por aquella propuesta que creas que fue la más efectiva.
Te invitamos a conocer nuestra página web: www.avansys.com.mx





No hay comentarios:
Publicar un comentario
Por favor:
Usa un tono correcto y respetuoso con los demás.
Evita utilizar este espacio para dejar mensajes publicitarios o promocionar otras páginas.
Avansys se reserva el derecho de eliminar mensajes que no cumplan estas mínimas normas de comunicación y respeto.
¡Gracias por dejar tus comentarios!